Samples of Our Work and Projects
Some of our work at Visual Solutions involves creating websites from scratch, as well as managing websites for clients. We have listed two examples below: one of our current projects known as mealscity.com, and the website of the OhLaLa Beauty Bar in Wilimette, Il. These sites work great on desktop and mobile. We even work with new technologies, such as CSS and Web Speech API. Feel free to check them out below!
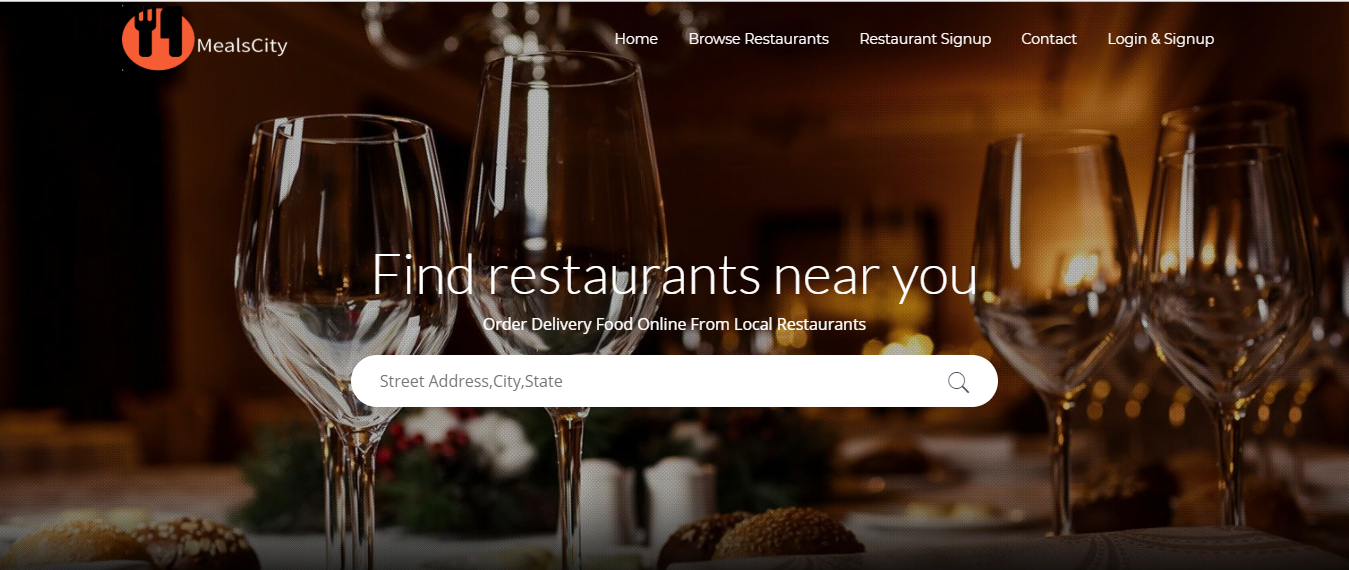
Meals City
Meals City is a (simulated) service that allows consumers to find a restaurant, and have it delivered to their homes. From Chinese to Italian to even Deli restaurants, customers can select from a variety of any type of cuisine that they desire. While this service isn’t likely to launch, the site from a technical perspective is fully functional. The functionality of the site is similar to the popular GrubHub. See more below!
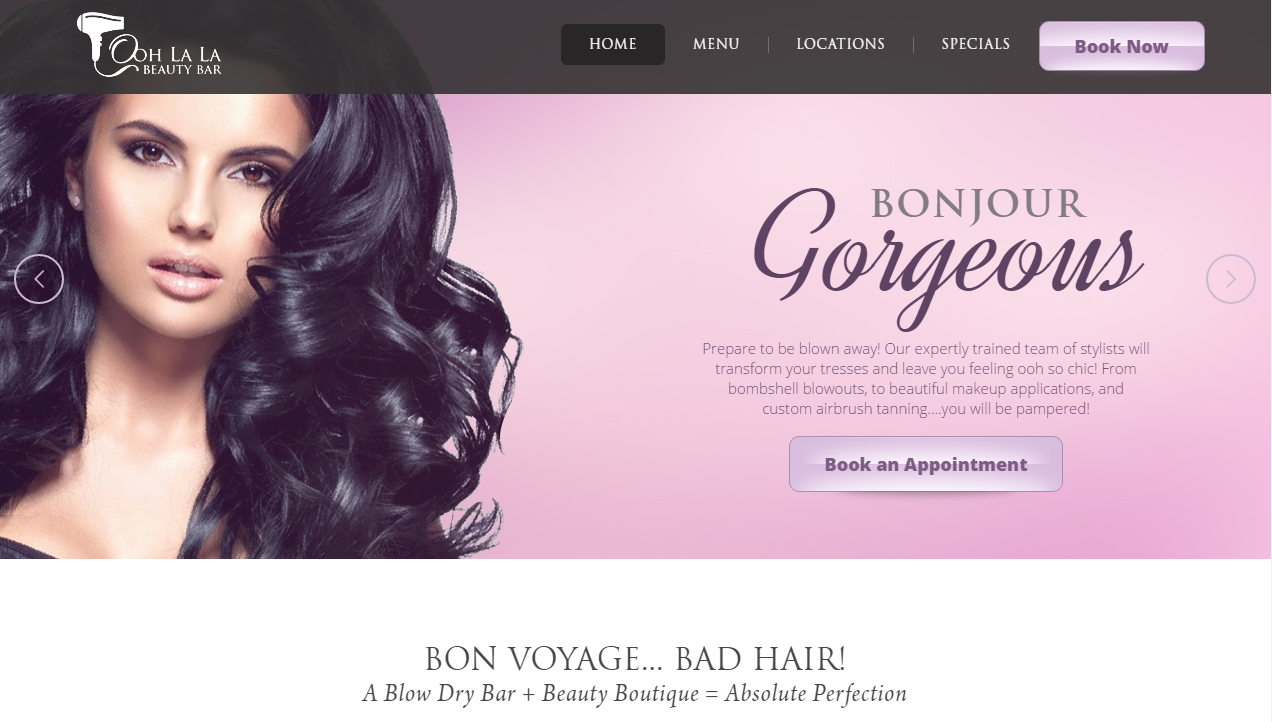
Oh La La Beauty Bar
Oh La La Beauty Bar is looking to become one of the nation’s fastest growing beauty bars, and we are pleased to say they are one of our many satisfied clients. Ooh La La offers different services from blow drying to make up, and even one of the best blowouts you will ever have. The website leverages WordPress behind the scenes for easy updating. Find out more below!
Customer Loyalty Mobile App
Our customer loyalty app is a marvel of nobile technology. Using Cordova and Ionic, both the Android and IOS versions share the same codebase. The content and login mechanism uses REST API calls to a Slim PHP backend.

VS Marketing
Marketing done the right way. Set up campaigns so you can track your emails, text messages, push notifications, and other messaging to measure effectiveness.
These are just some of many projects that we have done.
VSI Labs
Take a look at the new technologies we are exploring.
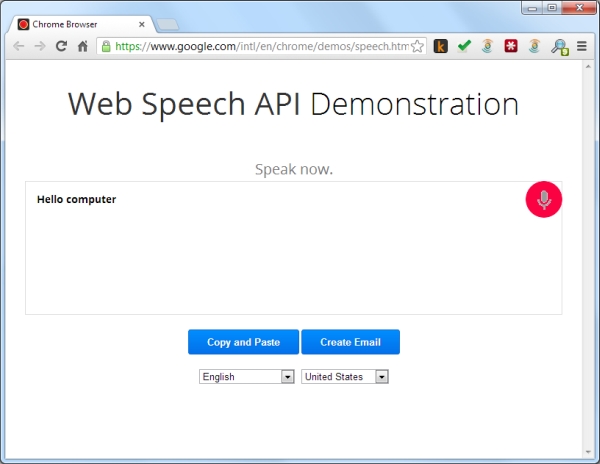
Good Speech Recognition In Web Apps
Our experience with most speech recognition is that it cannot understand one tenth as much as a human. However Google can understand our voices for some reason. This feature can be very useful in mobile applications if the speech recognition is good, and Google has made this technology available for commercial use.
Click on the image to check out the demo:
Render a 3D Object Using CSS
We never thought we’d use geometry and trig math again, but the 3D rendering world makes us dust off that knowledge. Here’s how to make a floating barrel:
A 3D object can be created in JavaScript using a small set of functions for creating primitive geometry. The simplest object that can be created is a plane, which is basically a <div> element. Planes can be added to assemblies, (a wrapper <div> element) allowing the entire object to be rotated and moved as a single entity. A barrel or drum is simply a tube containing planes rotated around an axis, with a top plane and another for the bottom.
Click on the image for the full result.
Let’s Work Together
If you’re interested in any of the services we offer, or if you find yourself drawn to the idea of joining the team, please contact us today for more information.